Cart
Product categories
Support Us!
If you like what I do please support us on Ko-fi or Patreon.
Follow Us!
Join Our Newsletter!
Vote For Us!
Login
Polls
Events
-
Pasadena Comic Con
Dates: May 24
Location: Pasadena Convention Center, 300 E Green St, Pasadena, CA 91101, USA ( MAP)Details:We will be at the Pasadena Comic Con on January 26th. See some of you there for this one day event!
Purchase tickets online at here: https://www.tixr.com/groups/pcc/events/pasadenacomiccon-pasadena-comic-con-2025-115248
-
San Diego Comic Con: SP-N7
Dates: Jul 23 - 27
Location: San Diego Convention Center, 111 Harbor Dr, San Diego, CA 92101, USA ( MAP)Details:Clint & Dawn Wolf will be at San Diego Comic Con, as Lab Reject Studios. We will be at booth N7 in Small Press.









3 thoughts on “543 – Cradles And Graves”
Keith
Oh lordy, they really are a great couple…though, I suggest adopting.
Anonymous
Consequences be damned, because doing nothing might be worse.
Tommyguada
hi
Latest Comics
#365. 350 – Threats And Whispers
14 Sep 13, 2017
#364. 349 – Liberties And Justice
18 Sep 06, 2017
#363. 348 – Don’t Mess
15 Aug 30, 2017
#362. 347 – Yesteryear’s Special
14 Aug 23, 2017
#361. 346 – Dramatic Irony
17 Aug 16, 2017
#360. 345 – Supervisory Advisory
48 Aug 09, 2017
#359. 344 – A View From The Top
47 Aug 02, 2017
#358. EPISODE FIFTEEN
52 Aug 01, 2017
#357. 343 – Howdy (END OF EPISODE 14)
45 Jul 12, 2017
#356. 342 – Loaded Memories
49 Jul 05, 2017
#355. 341 – Partial Recovery
14 Jun 28, 2017
#354. 340 – Parting Shots
9 Jun 21, 2017
#353. 339 – Not Just An Expletive…
10 Jun 07, 2017
#352. 338 – High-Risk Assurance
16 May 31, 2017
#351. 337 – Jumping At Shadows
13 May 24, 2017
#350. 336 – Motivational Viewing
19 May 17, 2017
#349. 335 – Pumping The Breaks
11 May 10, 2017
#348. 334 – Numbers Game
11 May 03, 2017
#347. 333 – Conflicts Of Interest
15 Apr 26, 2017
#346. 332 – Silent Running
14 Apr 19, 2017
Latest Chapters
Episode 22
Episode 21
Episode 20
Episode 19
Episode 18
Episode 17
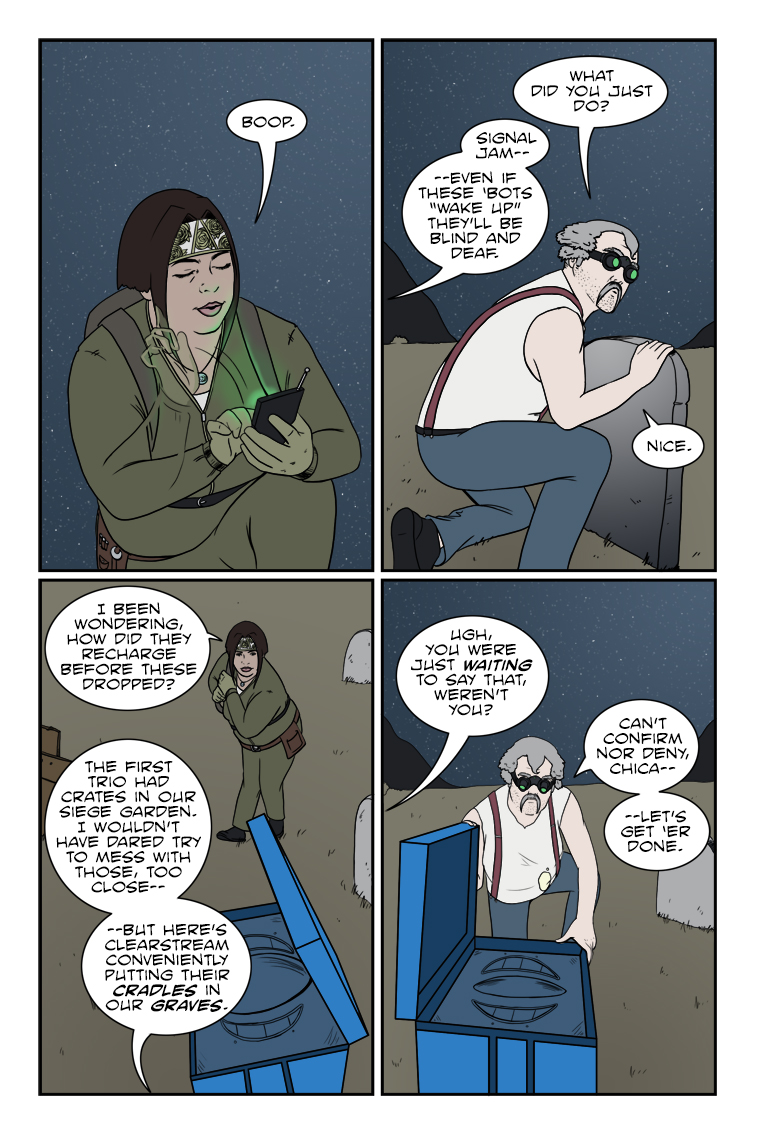
543 – Cradles And Graves
Chuck sez: "Never let a covert operation get in the way of a bad pun."
A city for the “century”
Calendar
BlueSky Latest Posts
Writer’s Blog Archives